How to Upload Gif on to Photoshop
Animated GIFs are nifty additions to your marketing. They're easy to consume, provide a new way to capture your viewers' attention, and can have a serious emotional impact. The all-time part about GIFs is that they aren't too hard to brand. If you have access to Photoshop and a few minutes to spare, yous can create an blithe GIF in no time. In the post-obit tutorial on making blithe GIFs, I'm using the Creative Cloud 2015 version of Photoshop, merely the steps should be similar in other versions. If you already know how to create a GIF, skip to the department on how to apply GIFs in your marketing materials. Hither's an example of an animated GIF yous might make using this tutorial: Gather the images you want in a dissever folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. So, select Browse, and choose which files you lot'd similar to use in your GIF. Then, click OK. Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Exist certain to proper noun your layers and so yous tin can keep track of them hands when you make your GIF. To name a layer, become to the Layer panel on the lesser right of your screen, double-click on the default layer name, and type in the name y'all desire to change information technology to. Press Enter when y'all're finished. Once you have your layers in there and yous've named them all, you're ready for step 2. Pro Tip: If you want to combine layers so they announced in a single frame in your GIF, turn visibility on for the layers you want to merge (by clicking on the "center" to the left of each layer name and so but the eyes for the layers you want to merge are open). Next, printing Shift + Control + Option + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should likewise rename. To open up Timeline, go to the elevation navigation, choose Window > Timeline. The Timeline volition allow yous turn different layers on and off for different periods of time, thereby turning your static image into a GIF. The Timeline window volition announced at the lesser of your screen. Here'south what it looks like: If it'due south not automatically selected, choose it from the dropdown carte du jour -- simply then be sure to really click it, otherwise the frame animation options won't show upwardly. Now, your Timeline should expect something similar this: To exercise this, first select all your layers by going to the top navigation menu and choosingSelect > All Layers. And then, click the menu icon on the correct of the Timeline screen. From the dropdown menu that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To practise this, click the time below each frame and choose how long you'd like it to appear. In our example, we chose 0.5 seconds per frame. The default will say One time, but you can loop it every bit many times as yous desire, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Relieve it to utilize online by going to the top navigation bar and clicking File > Consign >Save for Spider web (Legacy)... Next, choose the type of GIF file yous'd like to save it every bit under the Preset dropdown. If y'all have a GIF with gradients, choose Dithered GIFs to prevent color banding.If your epitome employs a lot of solid colors, yous may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percent translates to the appearance of more colors and detail -- but information technology increases the file size. Click Salve at the bottom to save the file to your computer. Now you're ready to upload this GIF to use in your marketing! Upload the GIF file into any place online that y'all'd put an image, and information technology should play seamlessly. Hither's what the final product might look like: Pinterest was the first to enable animated GIFs, followed by Twitter. And past the summer of 2015, Facebook had besides jumped on the GIF bandwagon. And then, Instagram inverse the game with Boomerang, which lets users film and share their own GIFs. On any of these social feeds, animated GIFs tin be a great mode to stand out in a crowded feed. For case, bank check out how Calm used a GIF of a heart cartoon in this quote from Samuel Beckett to add together animation to an otherwise text-heavy Instagram mail service: Animated GIFs brandish in email the same way a regular image does. So why not spruce up your email marketing by replacing nevertheless images with animated ones? Not merely could this help capture recipients' attending with novelty alone, but it could also have a straight impact on your bottom line. For some brands, including an animated GIF in emails correlated with every bit much as a 109% increase in revenue. Using HubSpot'south complimentary email marketing software is an easy way to accomplish this type of increase on your own site. Make use of GIFs by showcasing products, making consequence announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases various prizes email subscribers can win past referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer'southward attention to a specific area, or engage a viewer in an otherwise text-heavy postal service. Take a look at how Bloomberg uses stick figure animated GIFs in this article on the Beijing Winter Olympic Games: If you don't have one, have a look at The 12 All-time Graphic Design Portfolios We've Always Seen, & How to Start Your Own. Editor'south Notation: This postal service was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's get started.
Alright, let's get started.Step 1: Upload your images to Photoshop.
If you lot already take images created ...

 Photoshop will and then create a divide layer for each image you've selected. Once you've washed that, skip to step two.
Photoshop will and then create a divide layer for each image you've selected. Once you've washed that, skip to step two.If yous don't already have the serial of images created ...


Pace 2: Open up the Timeline window.


Pace 3: In the Timeline window, click "Create Frame Animation."


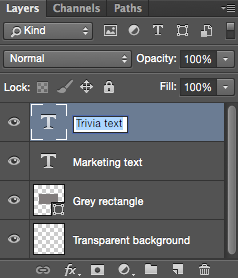
Footstep four: Create a new layer for each new frame.
![]()

Step 5: Open up the same carte du jour icon on the right, and cull "Make Frames From Layers."

Step half dozen: Under each frame, select how long it should appear for before switching to the next frame.

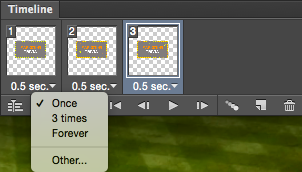
Stride 7: At the bottom of the toolbar, select how many times you'd like it to loop.

Step eight: Preview your GIF past pressing the play icon.
![]()
Step nine: Salvage and Export Your GIF


 How to Utilise GIFs in Your Marketing
How to Utilise GIFs in Your Marketingane. On social media.
two. In your emails.

3. On websites and weblog posts.
 Now that you've learned how to brand a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
Now that you've learned how to brand a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published Apr 6, 2022 7:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
0 Response to "How to Upload Gif on to Photoshop"
Post a Comment